How to Create Marker Highlight Effect with SVGBox?
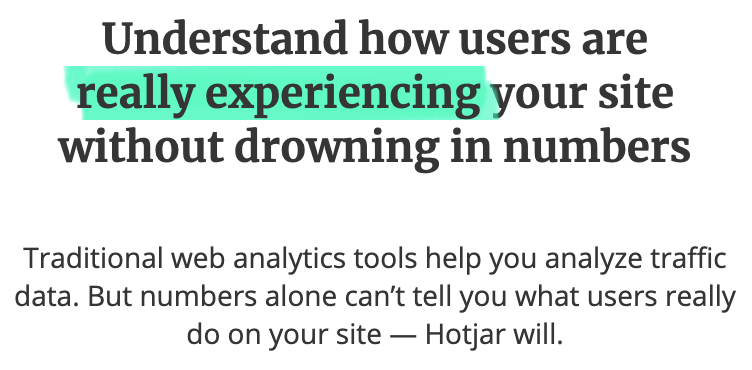
Highlighting text in the copy is a great way to draw attention to certain phrases in a relatively longer text. And there's even better way to make it more effective: make the highlight look like it's marked. An example can be seen on Hotjar's landing page.

Now you can create the same effect with pen burshes iconset on SVGBox by using them as background images and customizing the fill color. Let's see how:
Creating the Marker Effect
I'll use the brush-9 to create the simplest effect possible.
<style>
.highlight {
background: url(https://s2.svgbox.net/pen-brushes.svg?ic=brush-9&color=ff0000)
}
</style>
<div>
This is a <span class="highlight">highlighted part</span> of the text
</div>
This looks decent but the highlighted background could be positioned and sized better. It should stretch on both sides, and a little bit on the Y-Axis as well.
<style>
.highlight {
background: url(https://s2.svgbox.net/pen-brushes.svg?ic=brush-9&color=ffff43);
margin: -2px -6px;
padding: 2px 6px;
}
</style>
<div>
This is a <span class="highlight">highlighted part</span> of the text
</div>
This looks much better and is already pretty usable. Now, I can also experiment with different colors. I really like using hsl color format here, since I can adjust lightness much more easily. SVGBox supports most common color formats, making this process easier.
And also different brushes:
And that's it, a really easy way to add this effect to your web page.